Tabla de Contenidos
Interacción con Javascript
Actualmente la manera mas habitual de que una pagina web tenga cierta interacción con el usuario es mediante la incorporación de programas escritos en el lenguaje javascript que permite controlar, crear, editar y borrar los elementos que se muestran en la pagina que se carga en el navegador, así como interactuar con el servidor en caso necesario.
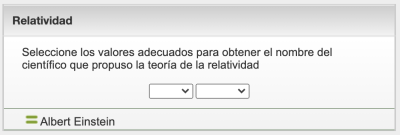
Para crear un item interactivo es necesario definir como base un ítem de respuesta libre. Pueden utilizarse también los ítem de multiple opción, ya sean de respuesta única o múltiple, pero por lo general como se verá mas adelante, los item de respuesta libre se adaptan mejor en la mayoría de las situaciones. El siguiente es un ejemplo simple de un ítem interactivo:
En este ejemplo el alumno debe seleccionar de una lista de nombre y apellidos de físicos famosos, el nombre y apellidos del autor de la teoría de la relatividad. El interfaz de previsualización muestra el ejemplo de respuesta correcta. El código correspondiente a esta pregunta es es siguiente:
Seleccione los valores adecuados para obtener el nombre del científico que propuso la teoría de la relatividad<br/><br/> <center> <select name="nombre" id="nombre"> <option value=""></option> <option value="Isaac">Isaac</option> <option value="Albert">Albert</option> <option value="Niels">Niels</option> <option value="David">David</option> </select> <select name="apellido" id="apellido"> <option value=""></option> <option value="Bohr">Bohr</option> <option value="Newton">Newton</option> <option value="Einstein">Einstein</option> <option value="Hilbert">Hilbert</option> </select> <span id='corregir'></span> <div id='solucion'></div> </center>
Función evaluación
Para que este ítem funcione, el profesor (diseñador del ítem) debe proporcionar una función que tras la interacción del usuario responda como si lo hiciera el alumno en un campo de texto, es decir, debe concatenar el nombre y el apellido y devolverlo como respuesta. Para ello debe incluir en el enunciado la función evaluacion() y devolver este valor.
function evaluacion() { var cnombre = document.getElementById("nombre"); var capellido = document.getElementById("apellido"); var respuesta = cnombre.value + " " + capellido.value; return respuesta; }
En el editor, en la pestaña Avanzado debe indicarse a Siette que se trata de un ítem interactivo con javascript, lo que hace Siette no incluya el campo de texto para la respuesta y que cuando se pulse el botón de Siguiente pregunta, llame en su lugar a la función evaluacion() para obtener este valor.
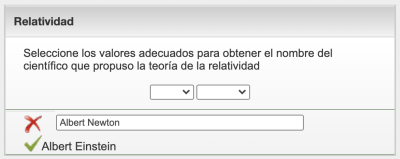
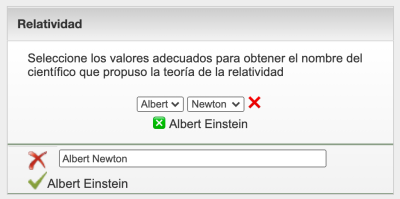
Una vez hecho esto, Siette procede como si se tratase de cualquier otro ítem de respuesta libre, intentando encajar con el patrón de respuesta que se haya introducido para determinar si la respuesta es o no correcta. En el ejemplo anterior, y puesto que solo hay las posibles combinaciones de respuesta dadas por la interfaz de respuesta, puede usarse un simple patrón de correspondencia. Al igual que en cualquier otra pregunta, Siette vuelve a cargar la pregunta y muestra la respuesta del alumno y la corrección:
Función resolver
Dependiendo del tipo de ítem interactivo, puede que la respuesta del alumno, que desde el punto de vista de Siette siempre es una cadena de texto, al contrario de lo que sucede en el ejemplo anterior, no sea legible, por ejemplo en el caso de que la cadena de respuesta sea una secuencia de acciones, unos indicdores numéricos, un fichero xml o cualquier otra circunstancia.
En estos casos, de cara a mejorar la interfaz, la respuesta del alumno se vuelve a pasar al ítem cuando se está mostrando la corrección, de manera que el propio ítem pueda reproducir y corregir la respuesta del alumno. Para ello en el enunciado de la pregunta debe incluirse una función resolver que tiene dos parámetros, el primero de ellos es la respuesta dada por el alumno y el segundo la correccion realizada por Siette, expresada como una variable booleana. Por ejemplo, en el caso anterior se incluye esta función:
function resolver(respuesta, correccion) { var cnombre = document.getElementById("nombre"); var capellido = document.getElementById("apellido"); var elem = respuesta.split(" "); cnombre.value = elem[0]; capellido.value = elem[1]; corregir = document.getElementById("corregir"); if (correccion) { corregir.innerHTML= '✅'; } else { corregir.innerHTML= '❌'; } return false; }
Esta funcion recibe dos parámetros respuesta que contiene la cadena de texto que el ítem compuso anteriormente como respuesta del alumno, y correccion que siguiendo con el ejemplo anterior tomaria el valor false, ya que la respuesta construida no encaja con el patrón establecido en Siette.
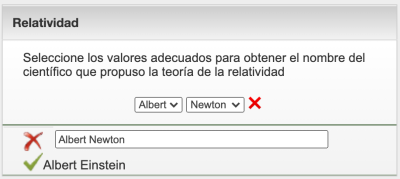
Siette llama a la función resolver cuando tiene que presentar la corrección de la respuesta al alumno. Si la función no existe no ocurre nada, simplemente el contenido del ítem no se actualiza, ni se ejecutará ningun código javascript. En el ejemplo anterior, la función resolver añade simplemente un icono a la izquierda para indicar si la respuesta ha sido o no correcta.
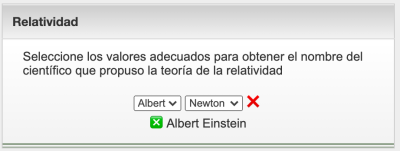
Si el ítem considera que la acción realizada por la funcion resolver es suficiente para informar al usuario sobre su corrección y que la información que muestra Siette por defecto no es necesaria, basta con que cambie el valor devuelto (última línea del código anterior) por return true, lo que indica que Siette no necesita mostrar la corrección, por lo que se presentaría de esta manera:
Función solucion
Otra función similar a la anterior es la función solucion, que es llamada por Siette cuando es necesario mostrar la respuesta correcta al alumno.
Siette es capaz de mostrar la respuesta correcta de una pregunta de respuesta libre usando para ello el campo ejemplo, que contiene una posible respuesta correcta al ítem; pero al igual que en el caso de la función resolver, puede que el ítem sea una mejor opción para presentar la solución.
La función solucion recibe un solo parámetro respuestaCorrecta que contiene el ejemplo que se haya incluido en la pregunta de Siette. El siguiente código corresponde al ejemplo anterior:
function solucion(rrespuestaCorrecta) { correccion = document.getElementById("corregir").innerHTML.charCodeAt(0); if (correccion == 0x274C ) { document.getElementById("solucion").innerHTML = '❎' + rrespuestaCorrecta; } return false; }
En este caso la función muestra la solución como una cadena de texto precedida de un caracter que indica que esta era la respuesta correcta. Nótese que la función puede recuperar indirectamente el valor de la corrección, ya que antes de llamar a esta función Siette debe haber llamado a la función resolver.
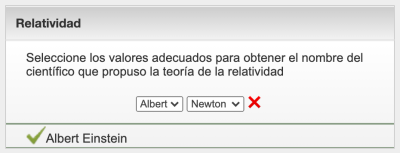
La funcion solucion puede devolver un valor true si considera que ya se ha mostrado la solución y que por tanto Siette no necesita volver a hacerlo. La siguiente imagen muestra como quedaría el ítem si ambas funciones devuelven true:
Una práctica frecuente es dejar inicialmente false y una vez que ya se ha probado y depurado el ítem cambiar el valor devuelto a true.
Función uploadFile
En ocasiones, el ítem extendido requiere guardar una representación de la interacción con el alumno para poder volver a mostrarla. Normalmente basta con almacenar la respuesta devuelta por la funcion evaluacion(), pero en algunos casos es interesante para el profesor conocer cuales han sido las acciones del alumno. De hecho, esto es imprescindible si se quiere tener la posibilidad de cambiar los criterios de evaluación, reproducir las respuestas del alumno y volver a corregir la sessión, siendo esta una de las caractarísticas mas interesantes de Siette.
La representación de las interaciones depende del tipo de pregunta, por lo que el formato del fichero a guardar no se especifica, simplemente basta con que sea legible y reproducible por el mismo programa que lo generó.
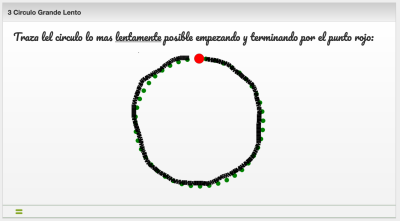
Por ejemplo, si una pregunta interactiva requiere que el alumno trace una línea siguiendo una determinada línea de puntos:
la función evaluacion() puede devolver ciertos valores como el tiempo que ha tardado en completar el trazo, las veces que se ha salido de un cierto umbral, el número de veces que ha levantado el trazo, etc. pero se requiere un fichero detalla do en XML para poder reproducir las acciones exactas del alumno:
<?xml version="1.0" encoding="ISO-8859-1"?> <session pupil="" exercise="" name="" date="" time="" mode="" width="" height="" type="figuras"> <concepts/> <exercise> <imageOrig figura="CIRCULO" nivel="GRUESO" tamano="GRANDE" color="black"/> <polygon> <vertex x="250.00000014551827" y="300.00880961556294"/> <vertex x="250.04711468815088" y="305.0050366535267"/> <vertex x="250.1884580264928" y="309.9941328029601"/> <vertex x="250.42598441041264" y="315.00088525589854"/> ....
La función uploadFile(str) recibe como argumento una cadena de caracteres y la almacena en un fichero, cuyo nombre viene determinado en la pestaña Avanzado de la sección de Preguntas. La función evaluación() recopilará la información necesaria e incluirá una llamada a esta función.
Función downloadFile
Cuando el ítem ha enviado un fichero mediante la función uploadFile() el fichero se almacena en el directorio auxiliar de la asignatura, asociada a la instancia de la pregunta que lo generó. Cuando es necesario reproducir la pregunta, por ejemplo para mostrar la corrección o la solución se hace necesario llamar a la funcion downloadFile() que devuelve el contenido del fichero en formato cadena de caracteres. La llamada a la funcion downloadFile se incluirá normalmente en la función resolver() para poder mostrar activamente la respuesta del alumno.
Función RespuestaActiva
La función RespuestaActiva(respuesta) es una alternativa a la funcion evaluacion(). Es una función ya implementada en Siette que recibe un único parámetro con la respuesta del alumno. Esta función fuerza la terminación de la pregunta interactiva y manda la respuesta a Siette. Esta pensada para que el código de la pregunta interactiva pueda decidir por si mismo terminar la interacción, bien sea or que se han alcanzado los objetivos, porque ya no queda nada más que hacer, o por que ha transcurrido un tiempo suficiente. El caso es que si la aplicación javascript llama a esta función, debe pasarle como parámetro la respuesta del alumno.
Función RespuestaPasiva
Esta función es en realidad la función a la que Siete llama cuando el alumno pulsa el botón Siguiente o cuando por ejemplo ha transcurrido el tiempo asignado a la pregunta en los test temporizados. La llamada a esta función provoca la llamada a la funcion evaluacion() que comunica con la aplicación y devuelve la respuesta. Es decir, cesta función entra en juego cuando la aplicación no decide terminar por si misma, sino cuando la decisión se toma fuera de la aplicación interactiva.
Normalmente esta función no debe usarse directamente. Use la funcion evaluacion().