Extensiones de HTML
Por defecto todos los textos que se escriben en Siette en el enunciado, las respuestas, las ayudas, los refuerzos, etc. admiten el lenguaje de marcado HTML, lo que permite modificar el tipo de letra, estilos, tablas, etc, así como incluir contenido multimedia como video, imagenes y sonido. Los trozos de texto escritos en estas secciones construyen una única página web por lo que pueden usarse ademas las inclusiones clásicas de estilos CSS y código en javascript
Ciertas asignaturas requieren presentar fórmulas, gráficos, partituras, u otro tipo de elementos. Si bien incluir estos elementos como imagenes estáticas es siempre posible, resulta interesante que en vez de incluir una imagen que previamente ha tenido que ser preparada y que no admite cambios, se pueda generar un elemento embebido en la propia página generado a partir de un cierto código que se escribe en la propia página.
Un problema bastante frecuente es la inclusión de fórmulas matemáticas en la página web, que resuelve de manera muy satisfactoria la extensión MathJax
Por otra parte, existen ya aplicaciones que son capaces de generar dinámicamente imágenes de gráficos a partir de ciertas especificaciones. Igualmente ocurre con las partituras musicales, y con posiblemente con otros elementos que pueden ser de utilidad en el enunciado de preguntas. Para todos este tipo de elementos, que no tienen como el anterior un soporte especifico para su inclusión en una página web, se han desarrollado plugins que los integran de manera transparente al usuario.
Para estas integraciones se usan nuevos tags que funcionan como extensiones de los elementos HTML. Actualmente se han integrado los siguientes:
en todos estos casos la sintaxis para usar el correspondiente plugin es muy simple, basta con incluir en cualquier trozo de texto Siette el tag correspondiente de entrada y salida y escribir entre ellos es código correspondiente, por ejemplo:
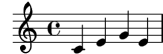
<LILYPOND>
{ c' e' g' e'}
</LILYPOND>
genera esta imágen:
Otra de las grandes ventajas de usar este tipo de gráficos dinámicos embebidos en la propia página, es que pueden usarse en preguntas generativas incluyendo código JSP que se instancia antes de llamar al plugin. Por ejemplo:
<%
char n1 = 'a'+Random.nextInt(0,6);
char n2 = 'a'+Random.nextInt(0,6);
char n3 = 'a'+Random.nextInt(0,6);
char n4 = 'a'+Random.nextInt(0,6);
%>
<LILYPOND>
{ <%=n1%>' <%=n2%>' <%=n3%>' <%=n4%>'}
</LILYPOND>
generará la imagen de una partitura similar a la anterior pero con cuatro notas n1… n4, elegidas al azar.
Esta técnica puede servir para incluir en el futuro nuevos plugins para cualquier otra aplicación.