DOT
DOT es un lenguaje de programación del entorno de visualización de gráficos Graphviz. Mediante este lenguaje se pueden definir los nodos, los arcos y otras características de un grafo. Al incluir esta etiqueta dentro de una página HTML se genera automáticamente la imagen del grafo correspondiente que se incrusta en la pagina web.
Esta etiqueta puede usarse cuantas veces sea necesaria dentro del campo enunciado, o en cualquiera de las respuestas, ayudas o refuerzos de una pregunta.
Por ejemplo, el siguiente código escrito en el enunciado:
Escribir una cadena <u>de longitud 5</u> que sea
reconocida por este autómata finito:
<center>
<DOT>
digraph finite_state_machine {
rankdir=LR;
size="8,5"
node [shape = doublecircle]; S;
node [shape = point ]; qi
node [shape = circle];
qi -> S;
S -> q1 [ label = "a" ];
S -> S [ label = "a" ];
q1 -> S [ label = "a" ];
q1 -> q2 [ label = "b" ];
q2 -> q1 [ label = "b" ];
q2 -> q2 [ label = "b" ];
}
</DOT>
</center>
daría lugar a la siguiente pregunta:
El funcionamiento de esta extensión consiste en seleccionar todo el código comprendido entre las etiquetas <DOT> y </DOT>, (codigo.dot) y ejecutar sobre el sistema operativo la instrucción:
dot -Tsvg codigo.dot -o imagen.png
capturar su salida e incrustarla en la página web, es decir, sustituir el contenido de las etiquetas <DOT> por la imagen generada que se inserta dentro de la página:
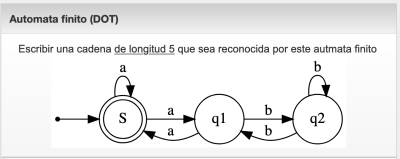
Escribir una cadena <u>de longitud 5</u> que sea
reconocida por este autómata finito
<center>
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<!-- Generated by graphviz version 2.43.0 (0) -->
<!-- Title: finite_state_machine Pages: 1 -->
<svg width="275pt" height="86pt" viewBox="0.00 0.00 274.59 86.50" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 82.5)">
<title>finite_state_machine</title>
<polygon fill="white" stroke="transparent" points="-4,4 -4,-82.5 270.59,-82.5 270.59,4 -4,4"/>
<!-- S -->
<g id="node1" class="node">
<title>S</title>
<ellipse fill="none" stroke="black" cx="62.6" cy="-22.75" rx="18" ry="18"/>
<ellipse fill="none" stroke="black" cx="62.6" cy="-22.75" rx="22" ry="22"/>
<text text-anchor="middle" x="62.6" y="-19.05" font-family="Times,serif" font-size="14.00">S</text>
</g>
----
</g>
</svg>
</center>
DOT en preguntas generativas
Las etiquetas <DOT> pueden usarse igualmente si se trata de una pregunta generativa, en la que la imagen puede cambiar dependiendo del esquema de generación. Por ejemplo en el caso anterior, usando código JSP incrustado en la página, incluso dentro de la propia etiqueta <DOT>, se pueden modificar aleatoriamente los símbolos del lenguaje del autómata finito:
<%
String[] abc = { "a","b","c"};
String[] xyz = { "x","y","z"};
String a = Random.select(abc);
String b = Random.select(xyz);
String aabba = a+a+b+b+a;
String abbaa = a+b+b+a+a;
String abbba = a+b+b+b+a;
%>
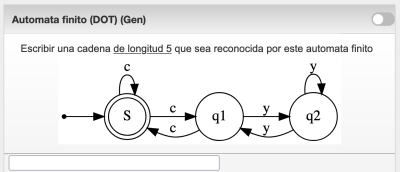
Escribir una cadena <u>de longitud 5</u> que sea
reconocida por este autómata finito
<center>
<DOT>
digraph finite_state_machine {
rankdir=LR;
size="8,5"
node [shape = doublecircle]; S;
node [shape = point ]; qi
node [shape = circle];
qi -> S;
S -> q1 [ label = "<%= a %>" ];
S -> S [ label = "<%= a %>" ];
q1 -> S [ label = "<%= a %>" ];
q1 -> q2 [ label = "<%= b %>" ];
q2 -> q1 [ label = "<%= b %>" ];
q2 -> q2 [ label = "<%= b %>" ];
}
</DOT>
</center>
Lo que daría lugar a variantes como esta:
Evidentemente, también sería posible modificar el propio grafo, el número de nodos, arcos, etc.