Tabla de Contenidos
Contenido
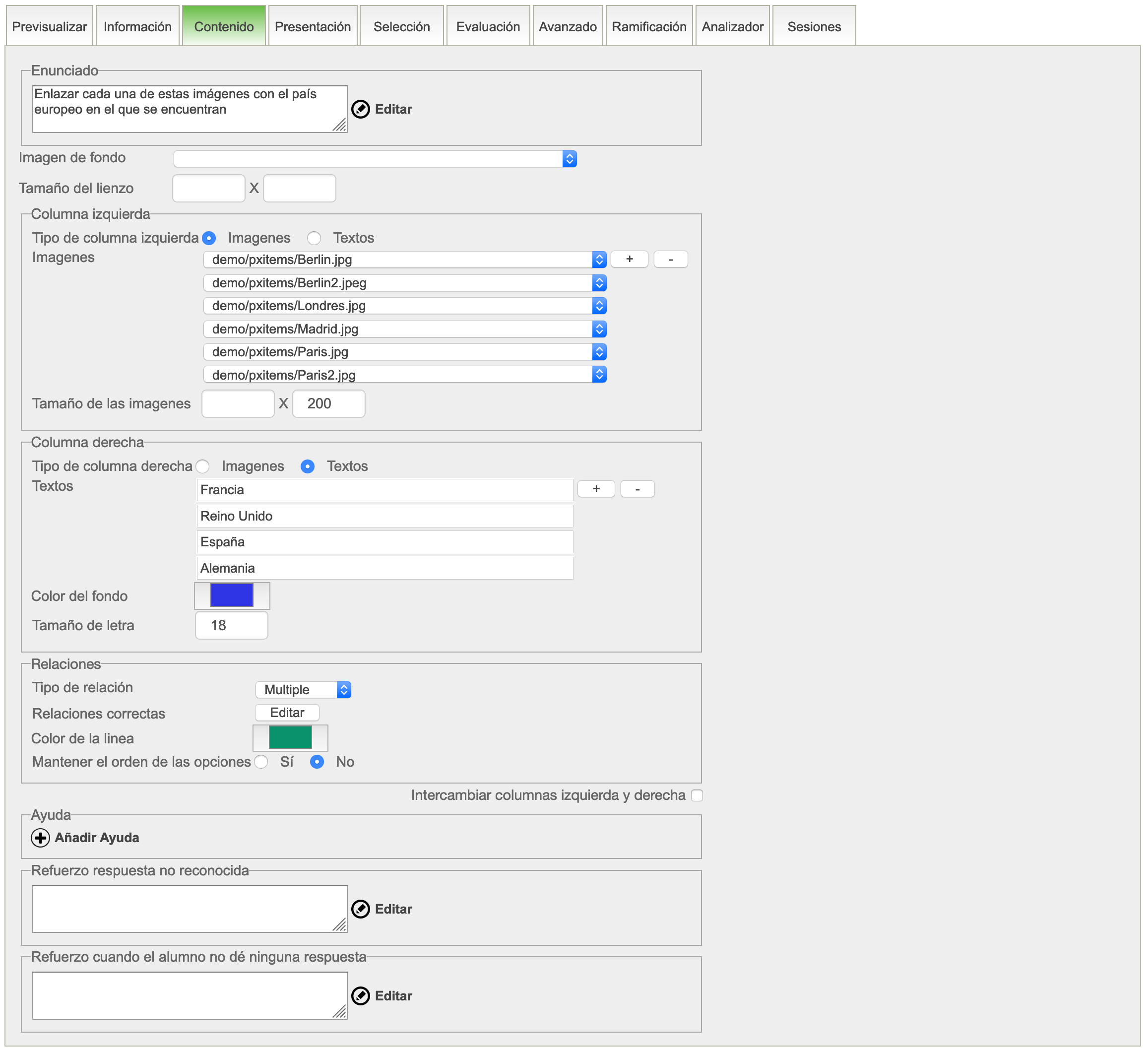
Esta pestaña aparece solamente cuando el se trata de un item de emparejamiento y en ella se pueden configurar los elementos que se muestran a izquierda y derecha, asi como las relaciones entre una y otra columna.
Enunciado
Este campo es común a los demás tipos de ítems de Siette, el texto del enunciado aparecerá en la parte superior del área donde se realiza el emparejamiento.
Contiene el texto en HTML que se va a presentar al alumno como enunciado de la pregunta. El rectángulo donde se introduce la información puede ampliarse de tamaño manteniendo el ratón pulsado sobre la esquina inferior derecha. No existe una limitación para el número de caracteres del enunciado.
Imagen de fondo
Es la imagen sobre la que se mostrarán los elementos a emparejar. El selector muestra todas las imágenes del directorio auxiliar de la asignatura. Si no se selecciona ninguna imagen se muestra en blanco.
Tamaño del lienzo
Son las dimensiones del área donde se realiza en emparejamiento de las imágenes. Debe ser lo suficientemente grande como ara que puedan distribuirse los elementos a izquierda y derecha con comodidad. No se efectúa ninguna comprobación, así que el usuario debe probar hasta encajar la mejor dimensión.
Columna izquierda
En esta sección se definen los elementos que se mostrarán en la columna de la izquierda. Es la más importante, puesto que en función de esta columna se hará la evaluación del ítem.
Tipo de columna
Aquí se decide si la columna mostrará textos o imágenes. Segun se elija el siguiente control mostrará una o otra cosa.
Textos/Imagenes
Dependiendo de la selección anterior este control mostrará unas casillas en donde puede escribir el testo, o un selector que ofrecerá como opciones las imágenes del directorio auxiliar de la asignatura. Usando los botones + y - situados a la derecha se puede ampliar o reducir el número de opciones hasta un máximo de 8.
Color de fondo
En el caso de los textos, el color del fondo sobre el que se escribe el texto. El color de la letra es siempre blanco o negro, y se elige en función del color de fondo ara que exista un mayor contraste.
Tamaño de la letra
En el caso de los textos, el tamaño de la letra de los textos que muestran.
Tamaño de las imágenes
En el caso de las imagenes, el ancho y el alto de la imagen que se va a mostrar. Si no se añade nada la imagen se muestra sin redimensionar, lo que puede ocasionar problemas si es demasiado grande.
Columna derecha
Es similar a la columna izquierda.
Relaciones
En este apartado se definen las relaciones entre la columna izquierda y derecha que se tendrán en cuenta en la pregunta.
Tipo de relación
Es el campo mas importante, declara si las relaciones son de uno a uno o de uno a muchos, siempre considerando como base la columna izquierda, es decir una relación de “uno a uno” debe terner para cada elemento de la izquierda un solo arco que lo una con un elemento de la derecha. Debe haber los mismos elementos a izquierda y derecha.
La relación “Múltiple” indica que para cada elemento de la columna izquierda puede haber uno o más arcos que una con elementos de la columna derecha. Igualmente algunos elementos de la columna derecha podría quedar sin enlazar.
Relaciones correctas
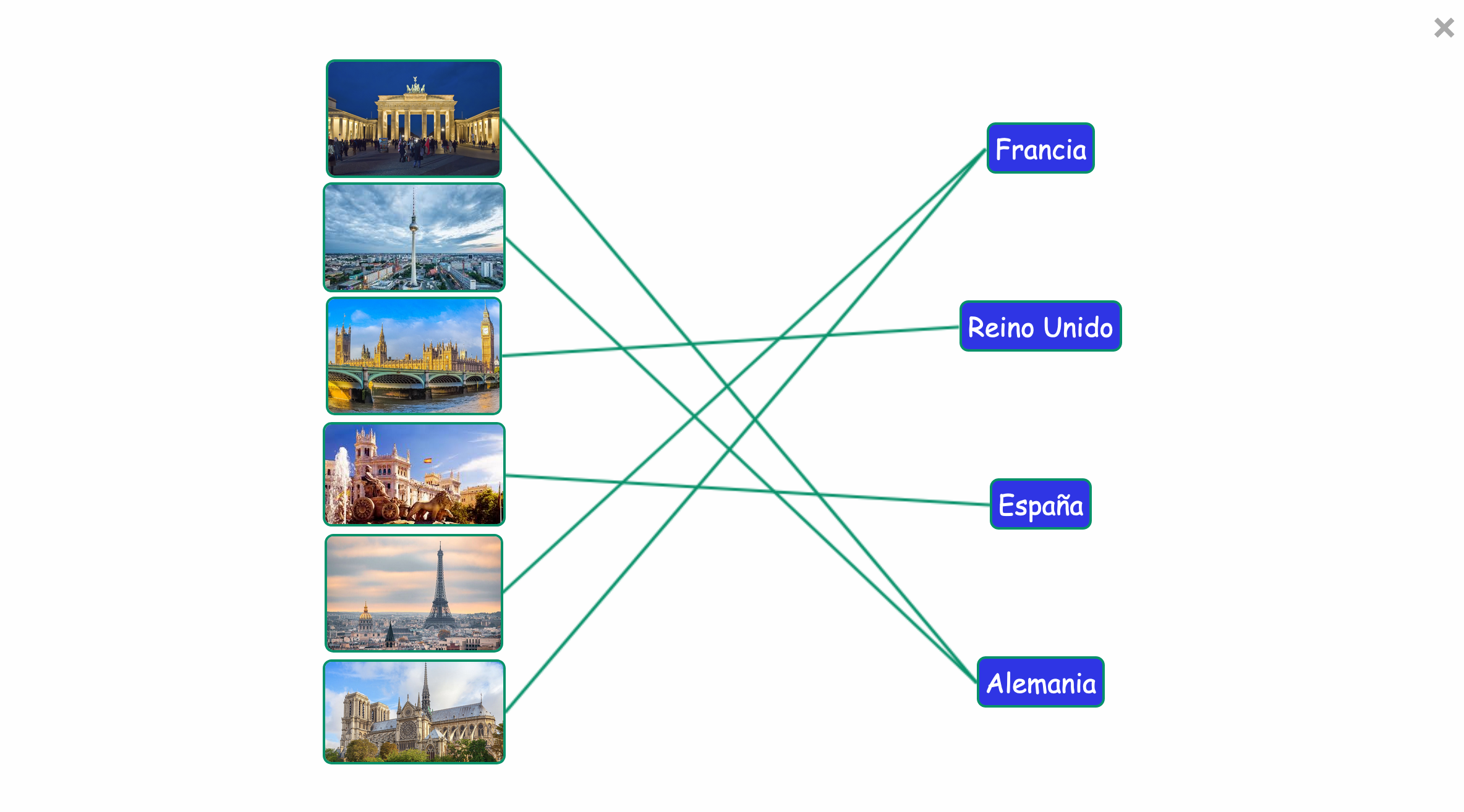
Al pulsar el botón Editar se abre una ventana emergente que permite seleccionar las relaciones correctas de forma interactiva.
Para establecer una relación hay que pulsar con el botón izquierdo del ratón sobre un elemento de la izquierda y manteniendo pulsado hasta llegar a un elemento de la derecha. Para eliminar una relación hay que pulsar dos veces seguidas (doble click) sobre la línea que muestra la relación, y se borra.
Al finalizar la edición de las relaciones se cierra el cuadro emergente pulsando sobre el aspa que aparece en la esquina superior derecha. La información sobre las relaciones se almacena temporalmente, pero no se guarda hasta que se pulsa el botón Guardar cambios.
Si se modifican las columnas izquierda o derecha hay que volver a declarar las relaciones.
Color de la línea
Establece el color que se usará para las líneas de emparejamiento. Este mismo color se usa para sombrear los elementos de las columnas izquierda y derecha.
Mantener el orden de las opciones
Este campo indica si para el profesor es importante que los elementos de la izquierda y la derecha aparezcan exactamente en el mismo orden en el que se han escrito. En general, salvo que los elementos muestren una determinada sucesión, por ejemplo números o fechas, no será necesario mantener el orden y Siette presentará el ítem con un orden al azar que se establece fijo al crear el ítem.
En realidad la ordenación de un ítem de emparejamiento queda fijada al guardar y no es completamente aleatoria, ya que siempre que se use este ítem la ordenación será la misma. La única manera de hacer que el ítem se muestre de forma diferente cada vez que se use es marcar el ítem como un ítem generativo señalando la opción javascript en el control Esquema de generación de preguntas de la pestaña Avanzado
Intercambiar columnas izquierda y derecha
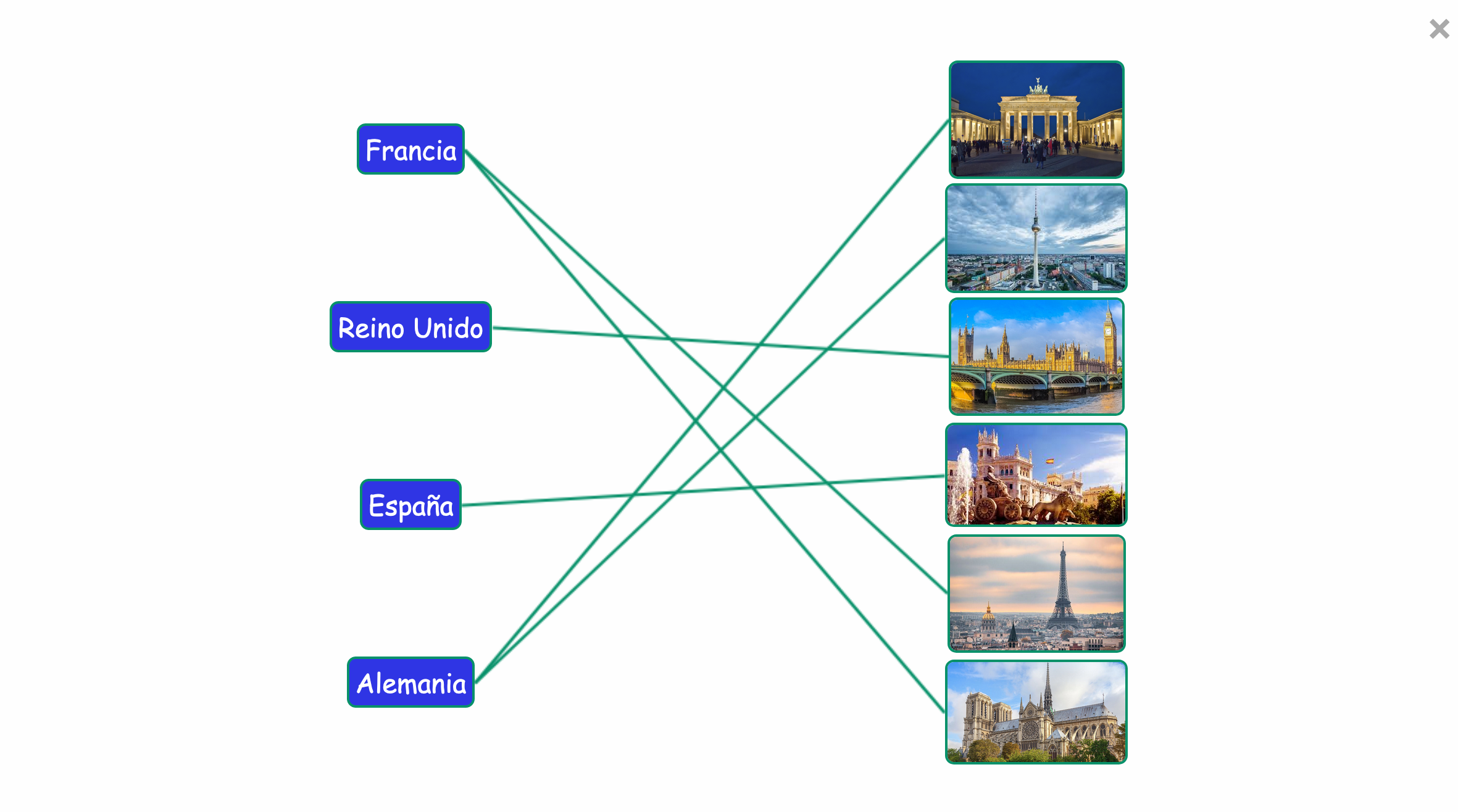
Este control permite indicar a Siette que al guardar la pregunta debe intercambiar las columnas izquierda y derecha. Es decir, que coloque en la columna izquierda sobre la que se hace la evaluación, los elementos que en este formulario se han definido como columna derecha y viceversa.
Este control es útil por ejemplo si se quiere duplicar una pregunta pero proponerla de forma inversa. Por ejemplo, al trasponer la pregunta del ejemplo anterior se obtendría
Ayudas
Las ayudas son trozos de hipertexto que podrían mostrarse al alumno ANTES de que conteste la pregunta con el fin de facilitar el enunciado, o dar una pista de cuál podría ser la respuesta correcta.
La sección de ayudas es similar a la sección de Respuestas. Si la pregunta tiene ya ayudas se muestran un conjunto de recuadros de texto y junto a ellos tres botones para Editar, Modificar y Eliminar, con funciones equivalente a las descritas en la sección anterior. Se pueden añadir mas ayudas pulsando el botón + que aparece al pie de esta sección.
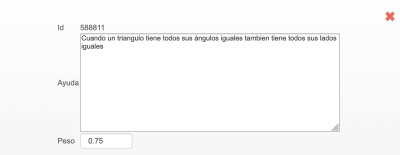
El botón Modificar abre una ventana emergente donde puede añadirse información adicional sobre la ayuda, y un botón en forma de aspa roja para cerrar la ventana:
Id
Identificador de la ayuda
Texto
Texto de la ayuda, el mismo que aparece en el recuadro anterior.
Peso
Es un valor entre 0 y 1 que representa el coeficiente por el cual se multiplicará la puntuación en caso de que el alumno solicite esta ayuda y después conteste afirmativamente a la pregunta. Por ejemplo, si la pregunta vale 1.0 punto y esta ayuda tiene un peso de 0.75, cuando el alumno pida esta ayuda la maxima nota que podría obtener será 0.75. Si hubiera dos ayudas con este mismo peso, y el alumno solicitara las dos, la puntuación maxima que podría obtener en esta pregunta sería 0.75 x 0.75 x 1.0 es decir 0.5625.
Refuerzos
Los refuerzos son trozos de hipertexto que podrían mostrarse al alumno DESPUES de que conteste la pregunta con el fin de explicarle porqué su respuesta no es correcta o bien de añadir alguna información relevante en el caso de respuesta correcta.
Los refuerzos pueden ser diferentes dependiendo de la respuesta que haya dado el alumno, por eso aparecen diversos campos etiquetados como Refuerzo. Los que están asociados a opciones de respuesta o a patrones explícitos aparecen en el editor intermedio que aparece como una ventana emergente al pulsar el botón Completar, junto a cada opción de respuesta o patrón, pero hay algunos casos no asociados a ninguna opción como cuando el alumno deja en blanco la pregunta (no selecciona ninguna opción en el caso de respuestas de multiple opción o respuesta libre en blanco), o cuando la respuesta no está en blanco pero no es reconocida por ninguno de los patrones que ha propuesto el profesor. Al final de esta pestaña aparecen los refuerzos para estos casos especiales.